Microsoft Office SharePoint Designer 2007 z końcem marca
stał się darmowym rozwiązaniem. Można go bez problemu pobrać ze stron Microsoftu.
SharePoint Designer to program do tworzenia stron internetowych trybie
graficznym (WYSIWYG) z możliwością edycji kodu. Świetnie sprawdza się w edycji
witryn SharePoint jak i standardowych stron HTML/ASP. Aplikacja jest następcą
Microsoft FrontPage. Po instalacji polecam doinstalowanie
SP1 dla aplikacji.
Dodatkowo do pobrania udostępniono filmy instruktażowe dla początkujących
dostępne na
stronie pobierania.
Ja używam SharePoint Designera miedzy
innymi do pisania postów na moim blogu:) Wcześniej posty pisałem używając aplikacji
Windows LiveWriter ale problem ze sprawdzaniem polskiej pisowni (już rozwiązany)
spowodował, że zacząłem używać SD do którego się przyzwyczaiłem w pracy.
Jak skonfigurować SharePoint
Designer dla pracy jako edytor kodu dla bloga.
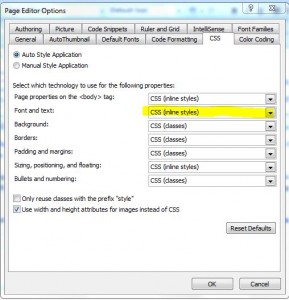
Najbardziej w takim
użyciu przeszkadza definiowanie czcionek w klasach. Wszystkie systemy blogowe
(niech mnie ktoś poprawi jeśli błądzę) trzyma te dane w BODY.
Aby definicje
czcionek były trzymane pomiędzy znacznikami BODY należy włączyć w ustawieniach
CSS (inline
styles) dla czcionek:
źródła:
SharePoint Designer 2007 – witryna pobierania
Microsoft Office SharePoint Designer 2007 Service Pack 1 (SP1) – witryna
pobierania
własne doświadczenia





0 Responses
Stay in touch with the conversation, subscribe to the RSS feed for comments on this post.